1. 初次效果, 口味太重了
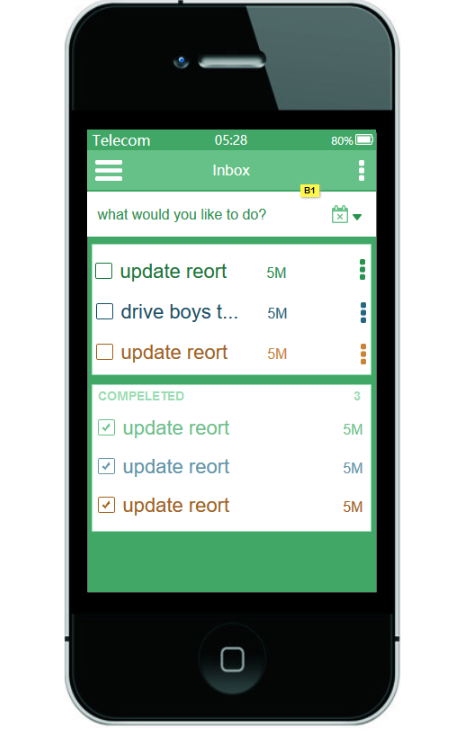
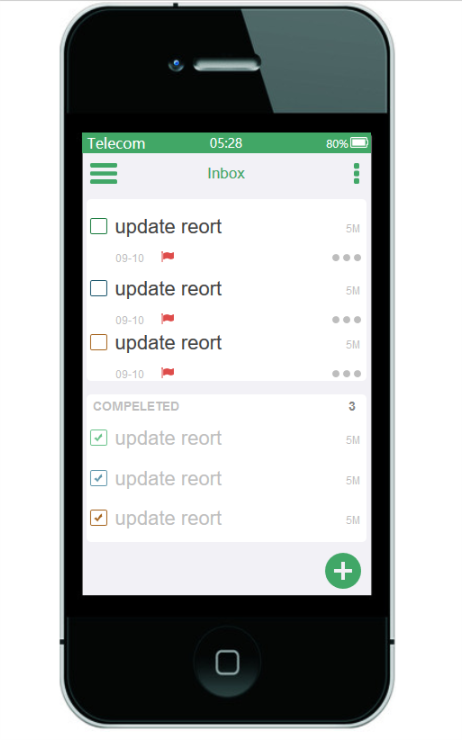
经过两三天的艰苦奋斗, 我终于把主页设计出来了, 这是待办应用的列表页面, 大家看下效果:
怎么样, 效果还是不错吧, 我的艺术细胞开始批量分裂了! 呵呵!
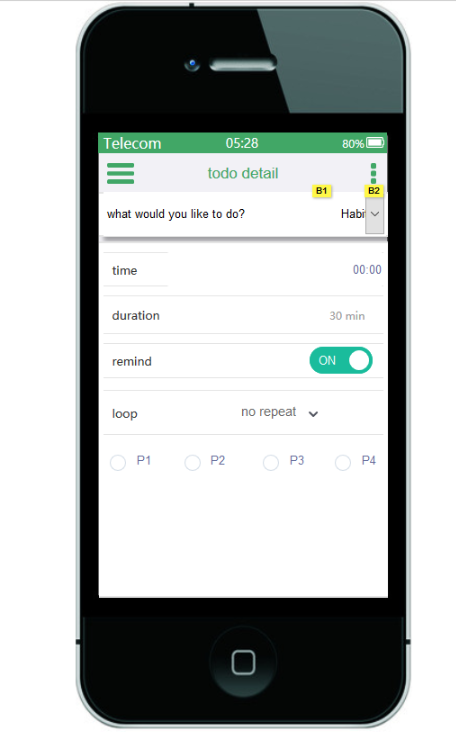
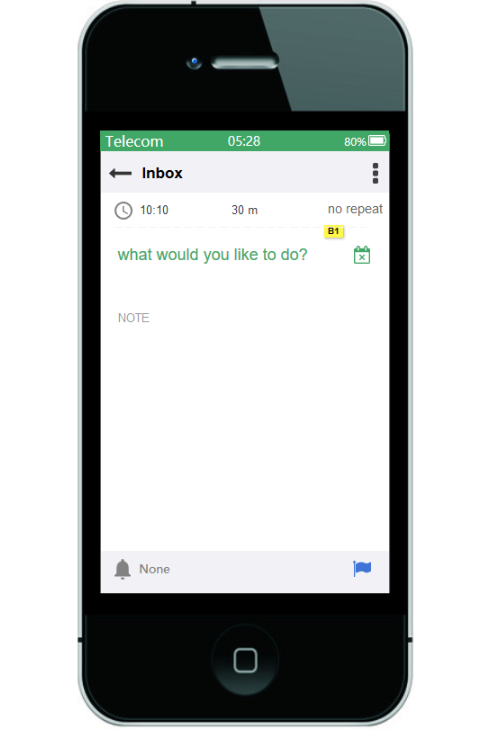
不过, 当我设计待办应用的详细页面时, 我一下子蒙了, 总感觉那里不对劲, 好像页面的色彩分配总有什么不合理的地方, 不过我也说不清楚, 大家看下效果图:
怎么样?
如果 what would you like to do? 也使用绿色的话, 好像字体的颜色就无法匹配, 但如果所有的字体都使用绿色的话, 那么整个页面全部都是绿色的。
怎么办?
2. 尝试亮色
这时候我开始意识到, 我的设计, 口味太重了, 全都是浓浓的绿色。
我开始想到另外一个词语:轻快!
怎么样才能轻快呢?
答案是颜色亮一点, 偏向白色就行。
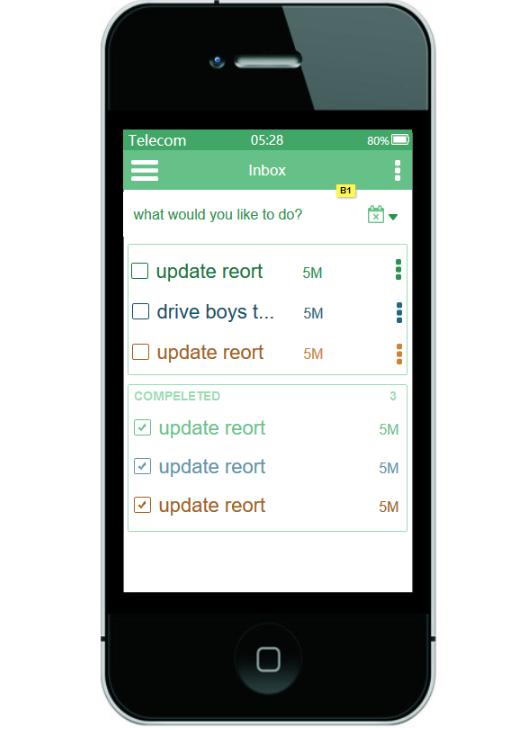
于是我把背景色的绿色去掉, 下面是效果图:
很显然, 绿色的边框显得非常的多余, 把它去掉吧!
但是去掉了以后又产生另外一个问题: 我如何将未完成的待办和已经完成的待办区分开来呢?
为了区分这两种待办, 我还是需要分组, 同一个列表进行分组, 还是需要使用颜色进行区分, 怎么办?
经过研究后发现, 其实我可以将纯白色(#fffff)的背景调成灰白色的背景, RGB值只需要向灰色的方向调一点点就行, 我也是不知道需要调整多少, 只是参考别人网上的设计, 直接提取颜色值。
然后又对部分字体颜色进行调节, 把输入待办的输入框去掉, 改成+号按钮, 效果图如下:
这回看起来比之前好多了, 但我还是有点不满意, 我记得之前看到过设计方面的文章, 他说, 如果一个页面使用多个色彩, 就会给人一种眼花缭乱的感觉, 色彩的数量控制在3个之内是最好的。
于是, 我决定, 之前决定每个待办类型使用不同的颜色来表示, 改成使用统一的颜色, 只有选择框使用不同的颜色来显示即可, 下面是效果图:
3. 自己满意
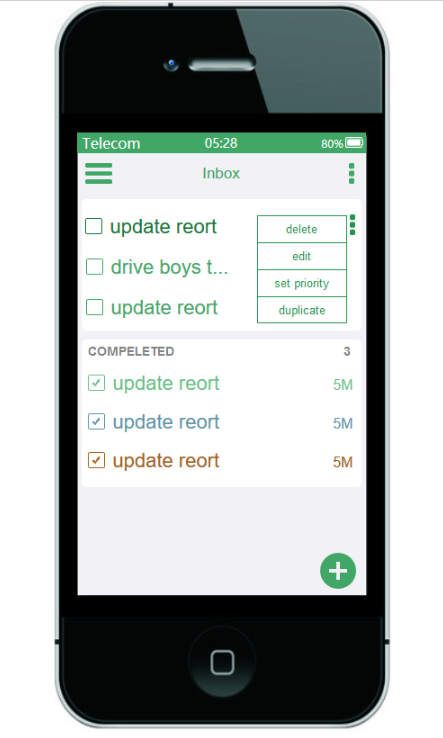
最后, 待办的详细如下:
如果您觉得这篇文章对您的学习很有帮助, 请您也分享它, 让它能再次帮助到更多的需要学习的人. 您的支持将鼓励我继续创作 !